Problem 1: Complex Filtering
What Happens?
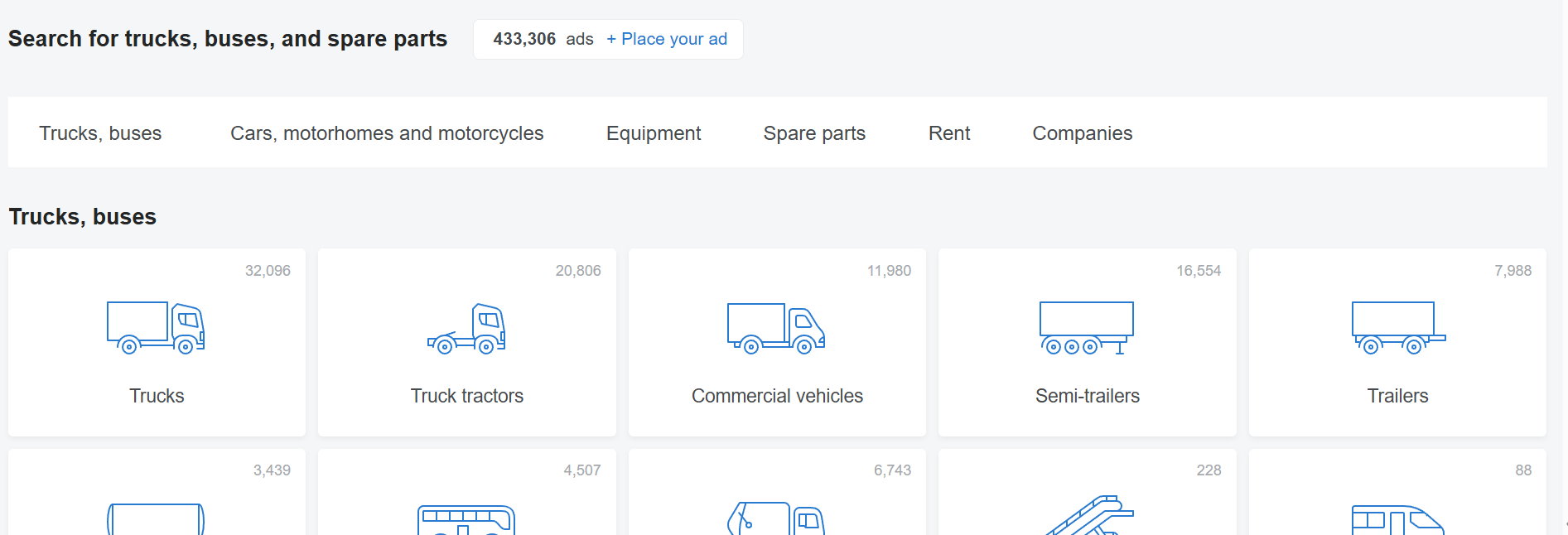
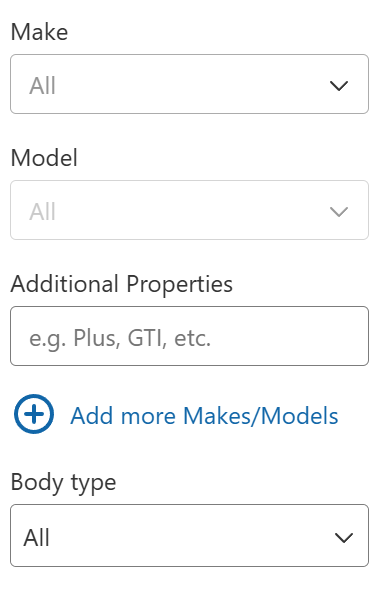
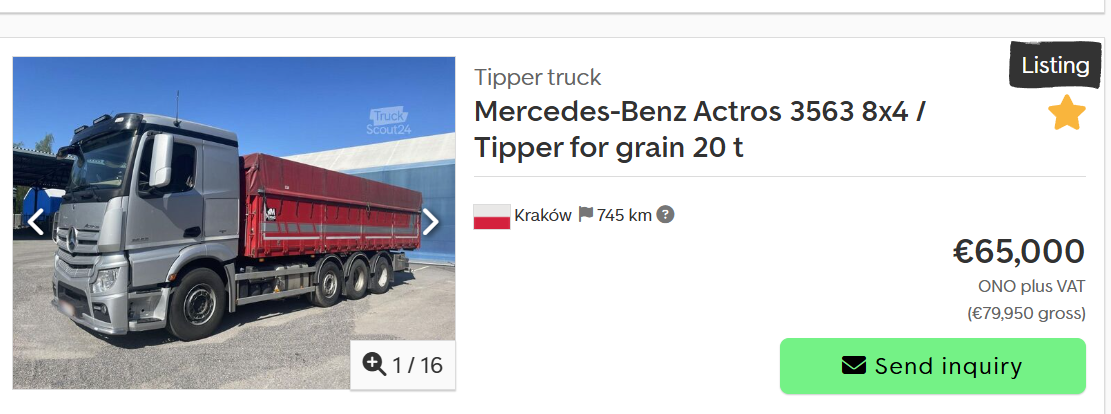
A user visits the site to find a specific truck. They open the filters and... get lost in the sheer number of options. Too many parameters, unclear categories, and a lack of logical structure make the search process difficult.
Why is this a problem?
Jakob's Law: Users expect interfaces to work similarly to other platforms, but a complicated and unique filtering system confuses them.
Hick’s Law: The more choices available, the harder it is to make a decision. Overloaded filters increase cognitive load.
How to Fix It?
- ✅ Make filters more intuitive by grouping them into key categories, as implemented on AutoScout24
- ✅ Add preset search templates (e.g., “Popular Models,” “Up to 5 Years Old,” “Best Deals”), similar to Cars.com
- ✅ Simplify the interface with the ability to quickly reset or modify filters.
- ✅ Use progressive disclosure by showing additional filters only when needed.
For security and confidential reasons, I can't write information about the company's name and data. All data collected for this case study was changed and show only tendency, but provided data is not real.